| Меню сайта |
Главная страница
Форум
Уроки фотошоп
Дополнения фотошоп
Шаблоны фотошоп
детские
женские
Рамки фотошоп
PSD файлы
Клипарт фотошоп
Полезно знать
Важное
|
 |
| Фотошоп онлайн |
 |
 |
|
Вот они, короткие и приятные 10 техник для работы в Фотошоп, о существовании которых, возможно, вы и не подозревали.
1. Открывайте файл без использования Меню.
Просто. Дважды кликните мышью по участку серого фона в окне Фотошопа, и появится диалоговое окно File Open (Открытия файла) – волшебство!? 
2. Если серый - уныло, то черный – замечательно, да и любой цвет лучше!
Чтобы изменить серый цвет внутри окна изображения на черный (или иной
цвет на ваш выбор), нажмите Ctrl + клик по участку вокруг изображения и
выберите цвет.

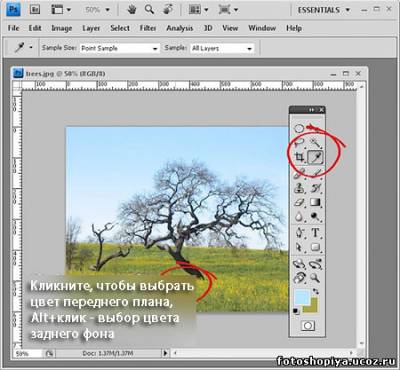
3. Образец цвета переднего и заднего фонов.
Вместо того, чтобы кликать по значкам переднего и заднего фона при выборе образца цвета с изображения, выберите инструмент Eyedropper tool (Пипетка), чтобы определить цвет переднего плана, зажмите Alt, чтобы выбрать новый цвет заднего фона.

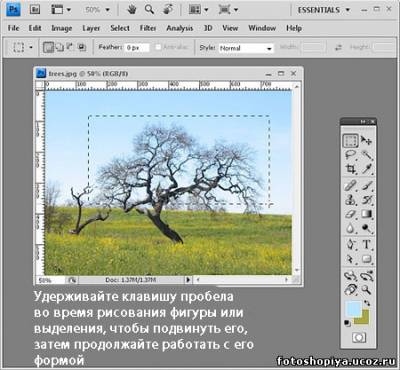
4. Положение формы или выделение.
Если вы рисуете
форму или выделение, и сама форма получилась хорошо, а ее положение не
такое, как вам хотелось, удерживая левую кнопку мыши, нажмите по
клавише пробела и перетащите форму или выделение в желаемое положение.
Отпустите клавишу пробела и продолжите создавать свое выделение.

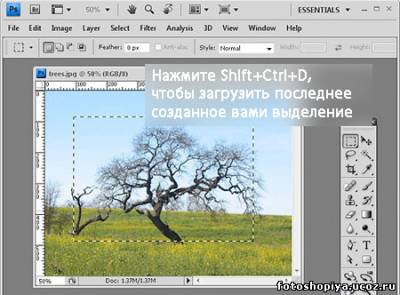
5. Возвращаем выделение обратно.
Если вы потеряли свое выделение, нажмите Ctrl + Shift + D, чтобы вернуть его обратно. Ctrl + D снимает выделение.

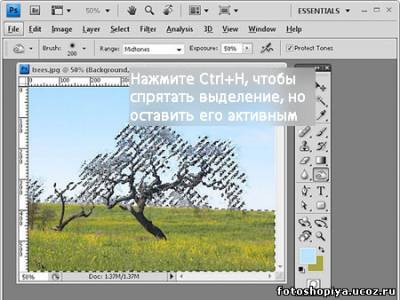
6. Спрячьте и сохраните.
Если область выделения в
какой-то момент мешает вашей работе, нажмите Ctrl + H, чтобы спрятать
ее, но не удалить. Не забывайте вернуть ее обратно (прим. возвращается
область тем же сочетанием клавиш), чтобы потом не удивляться, почему
некоторые вещи не работают, как положено.

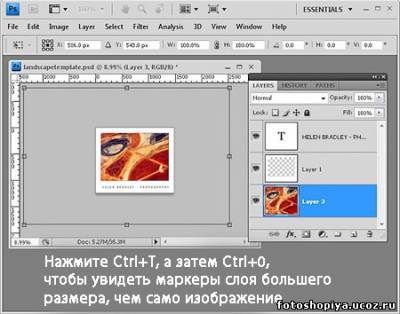
7. Смотрите на то, с чем работаете.
Это мой
постоянный хранитель времени! Когда вы помещаете большой слой из одного
документа в другой, вы можете увидеть весь слой и его границы, нажав на
клавишу Ctrl и кликнув по пиктограмме слоя, чтобы выделить его.
Затем, нажмите сочетание клавиш Ctrl +T, чтобы увидеть маркеры
трансформации и Ctrl + 0 (ноль), чтобы уменьшить изображение до того
размера, чтобы были видны все маркеры в окне.

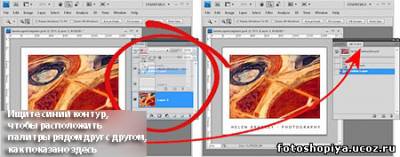
8. Сложите или выстройте палитры.
Чтобы сложить
палитры рядом друг с другом в одно диалоговом окне, протяните палитру
над остальными до тех пор, пока не появится синяя полоска вокруг нее,
затем отпустите. Чтобы выстроить палитры одну над другой, перетащите и
отпустите палитру под другой в окне палитр.

9. Нет кнопки сброса? Есть!
Вы можете сбросить
большинство настроек в диалоговых окнах Фотошопа до их первоначального
состояния, удерживая клавишу Alt, находясь внутри окна – когда вы
делаете это, кнопка Cancel (Выход) превращается в кнопку Reset
(Сбросить).

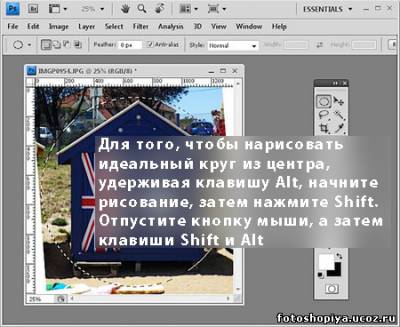
10. Превратите овалы в круги.
Для того, чтобы нарисовать круг, используя инструмент Elliptical marquee (Овальное выделение)
или форму круга, удерживайте клавишу Shift, когда начинаете рисовать, и
овал превратится в круг. Чтобы нарисовать из центра, нажмите Alt,
если вы рисуете овал, затем еще зажмите клавишу Shift, чтобы сделать
круг – удерживайте обе клавиши до тех пор, пока не отпустите левую
кнопку мыши.

(Примечание: Автор использовала при написании статьи версию Фотошопа
CS4, поэтому некоторые свойства могут не работать в версии CS2).
Автор: Helen Bradley.
Перевод: Анцыперович Александра.
Ссылка на источник
|
| Статистика |
Онлайн всего: 5 Гостей: 5 Пользователей: 0
Зарег. на сайте Всего: 10145
Новых за месяц: 13
Новых за неделю: 4
Новых вчера: 1
Новых сегодня: 1
Из них
 Администраторов: 5 Администраторов: 5
 Модераторов: 3 Модераторов: 3
 Журналистов: 51 Журналистов: 51
 Обычных юзеров: 10059 Из них Обычных юзеров: 10059 Из них
 Парней: 2237 Парней: 2237
 Девушек: 7908 Девушек: 7908
Сегодня нас посетили--
Туся, zevs0931, hansol
|
| Наш баннер |
Мы будем вам признательны, если вы разместите нашу кнопку у себя на сайте.
Если вы хотите обменяться с нами баннерами, пишите админу
или оставьте заявку на форуме:

88 x 31
150 x 100
468 x 60
|
|




